1年間業務で使ってきたので大分慣れてきました。
はじめに知っておいたら良かったなと思う設定や便利なパッケージ等をフロントエンド目線でまとめてみたいと思います。
これからATOMを使ってみようかと思う方の参考になればと思います。
エディタの基本設定
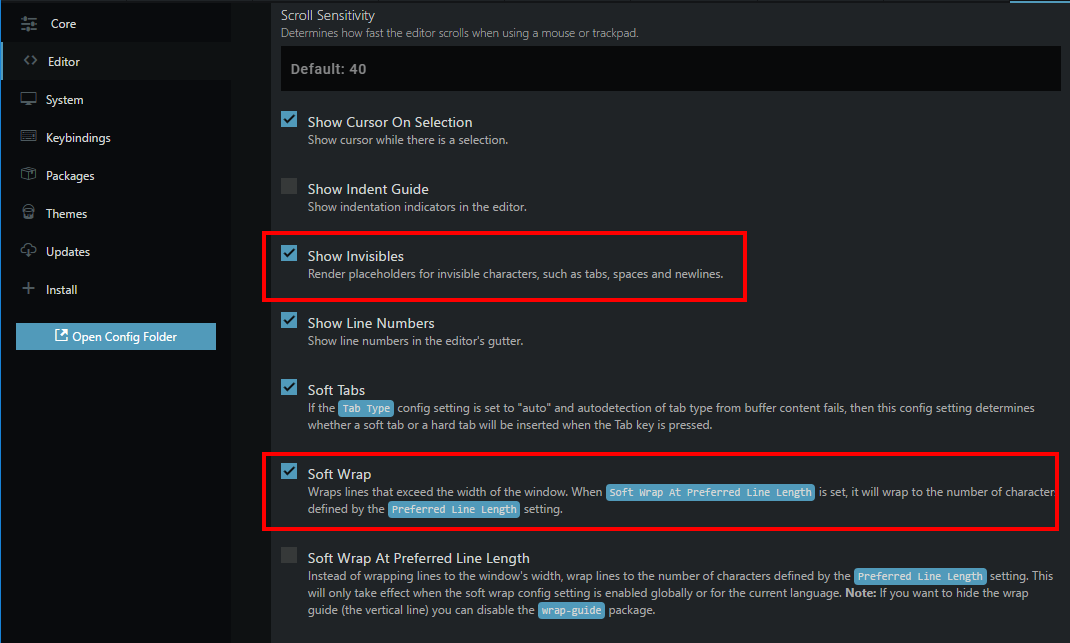
Show Invisibles
デフォルトでは改行、スペース、タブ等が不可視設定になっています。チェックを付けて見えるようにしておきましょう。
Soft Wrap
長い行をエディタ内で折り返し表示してくれます。
これを設定しないと長い行がエディタ内で横スクロール表示になってしまうのでチェックを付けておいた方がいいでしょう。

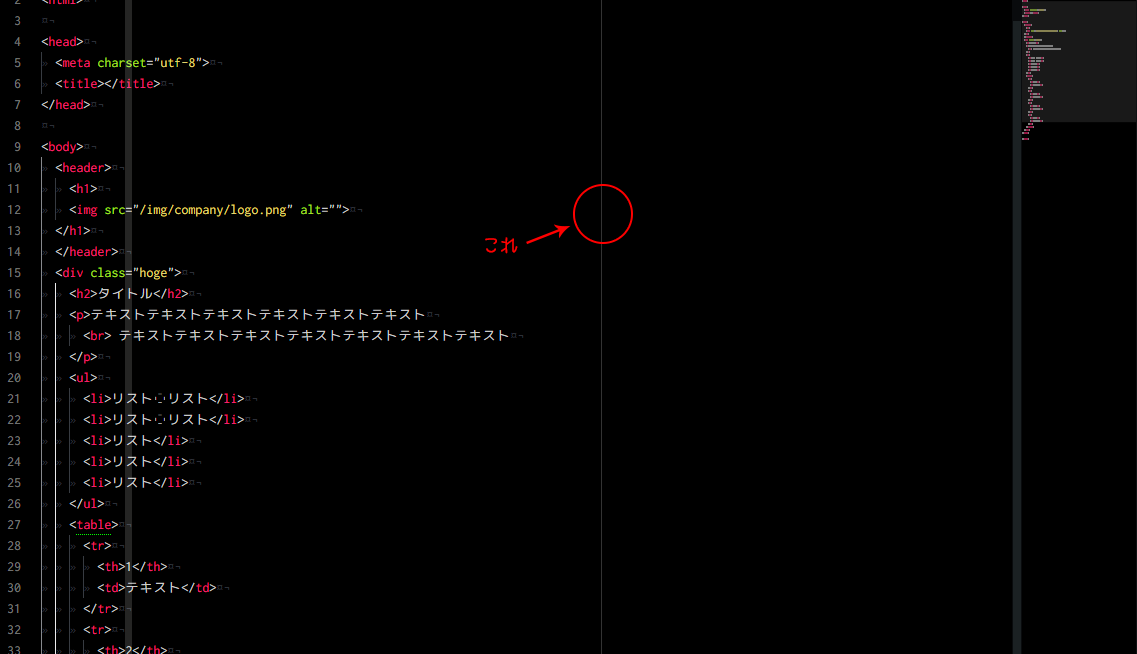
エディタ右側に表示されている縦線を消す
これは好みだと思いますが、個人的には邪魔なので消したいです。
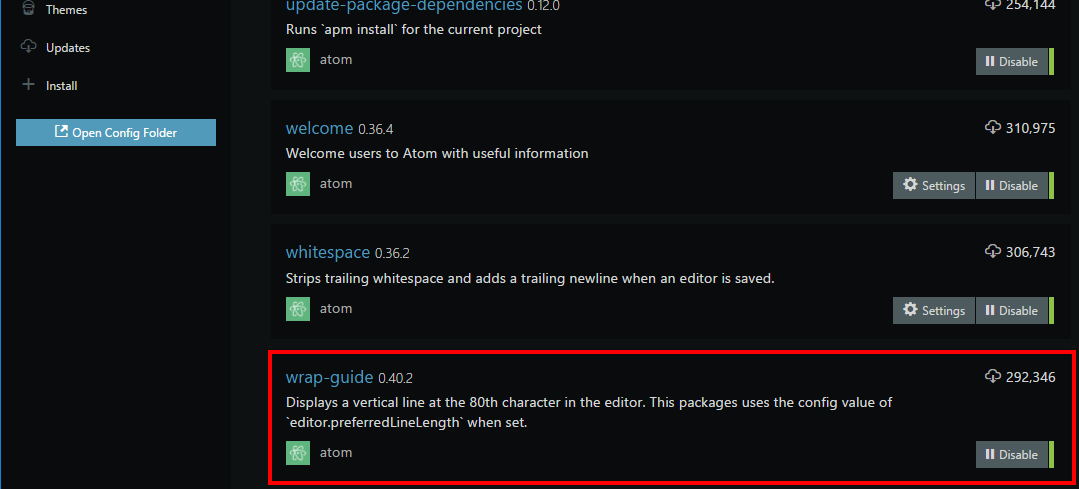
これはwrap-guideというパッケージになっているので、パッケージを無効化すれば消えます。
設定画面から消せるものだと思っていたので探し出すのに少し時間がかかりました。


エディタの設定で大事な箇所はこれくらいだと思います。
テーマ
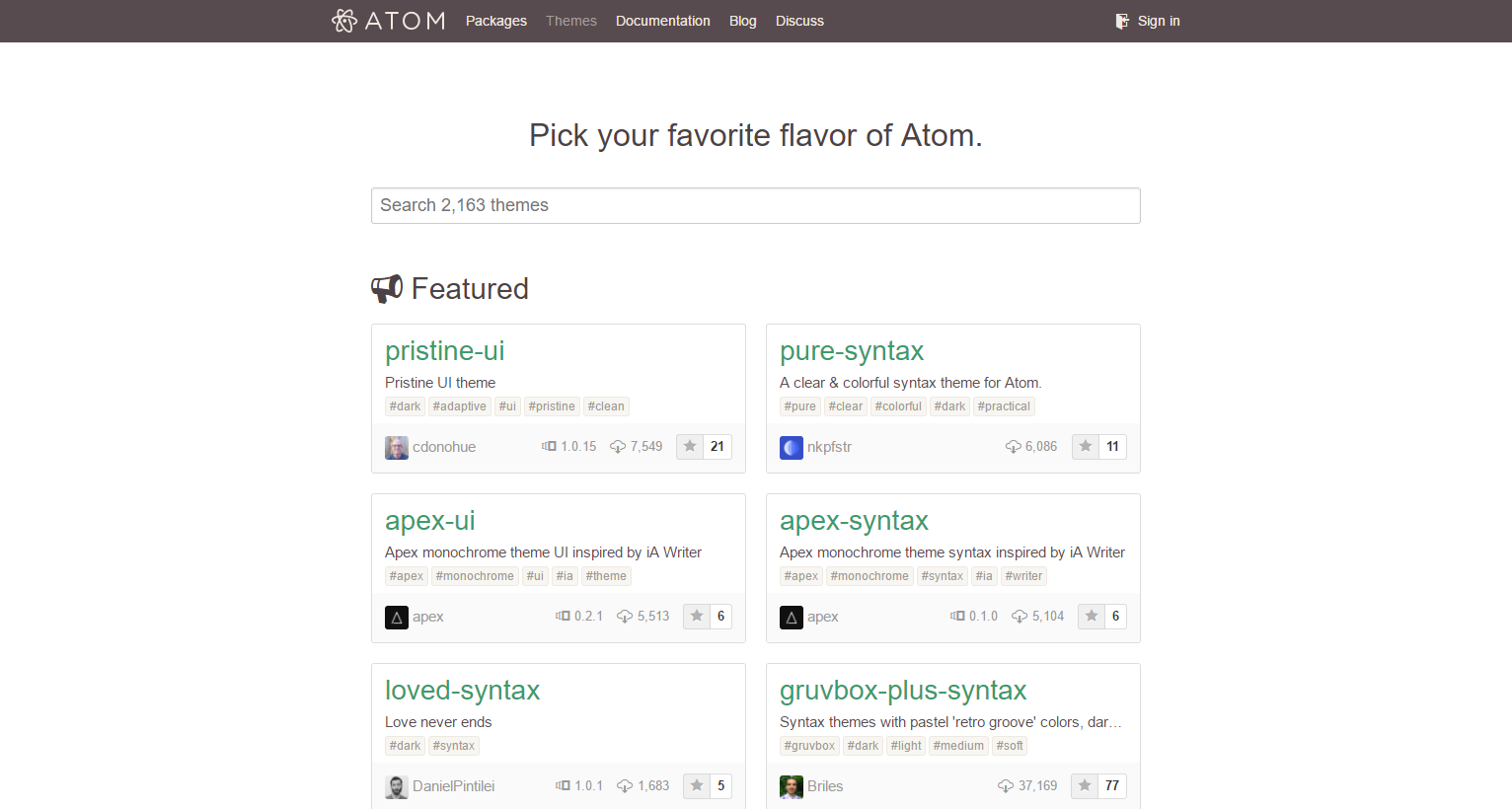
公式ディレクトリに多くのテーマがテーマが公開されているのですが、一覧ページにはテーマ名と作者しか表示されていないので、一見ではどのようなテーマなのか分かりません。

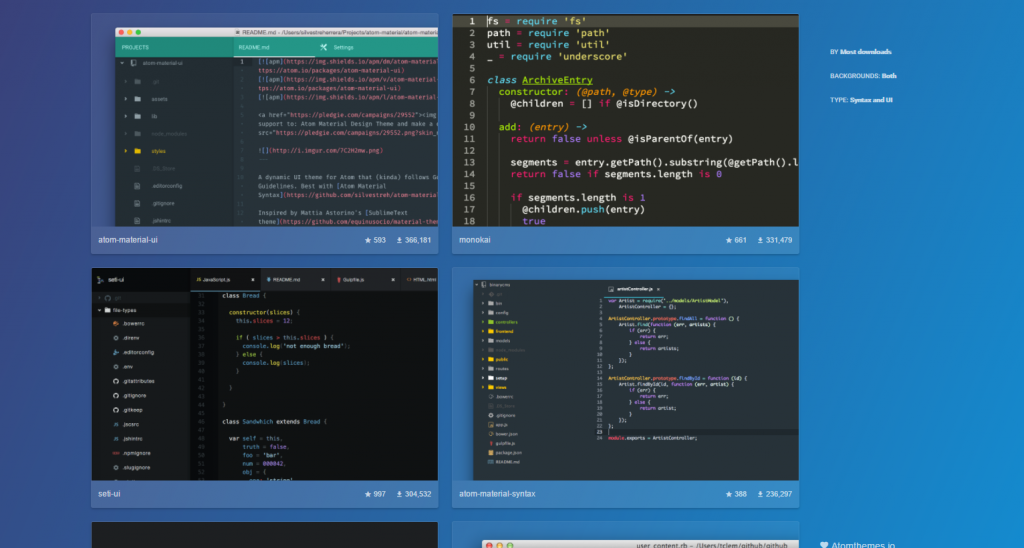
atomthemes.io というサイトではサムネイル一覧で確認出来ます。とても見やすくていいですね。
右側のメニューからフィルタリングも出来るので、好みのテーマを探しやすいのではないでしょうか。
アニメーション付きの面白いテーマもあったりするので、気分転換に色々テーマを変えてみたくなります。

パッケージ
公式サイトで多くのパッケージ(追加機能)が紹介されていますが、自分が便利だなと思ったものをいくつか紹介してみます。
atom-beautify
ソースの自動整形です。
ショートカットで一発整形してくれます。
整形ルールも細かく設定できます。
autocomplete-paths
パスの自動補完です。
デフォルトで入っているautocopleteにパスの補完を追加する拡張パッケージです。
file-icons
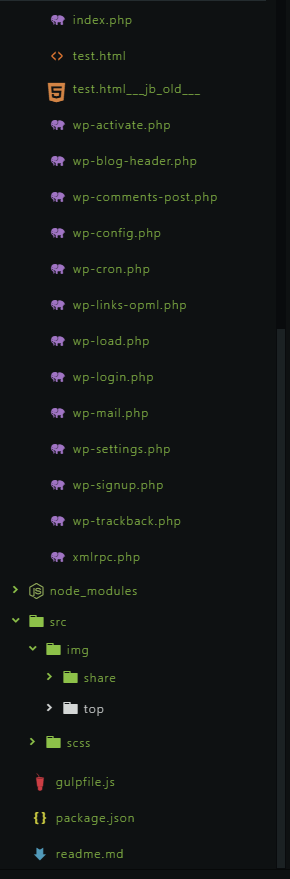
ツリービューのファイル名にグラフィカルなアイコンが付くのでファイルの種類が見ただけでわかるようになります。
こんな感じに一見して分かるようになるのでおすすめです。

highlight-column
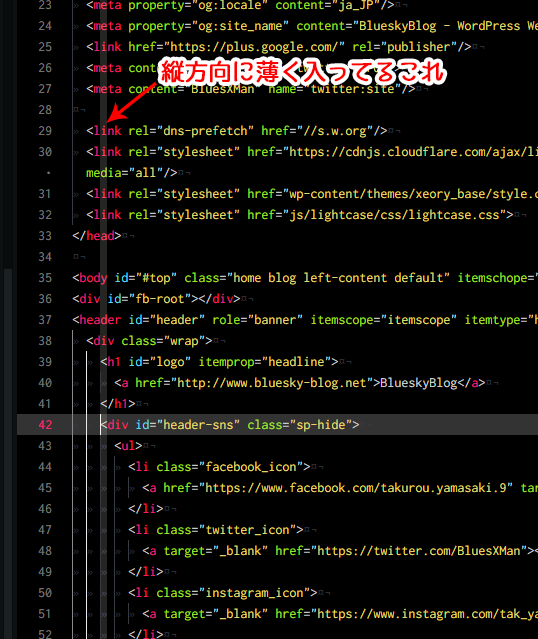
現在のカーソール位置から上下縦方向がハイライトされます。

個人的にはかなり気に入っています。
Highlight Selected
変数やタグ等の文字列を選択すると、ファイル内の同じ文字列の箇所がハイライトされます。

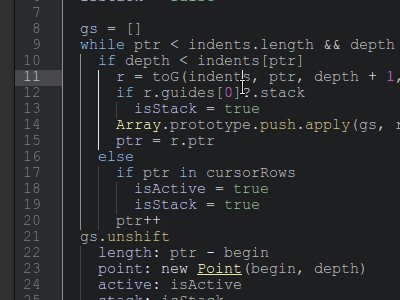
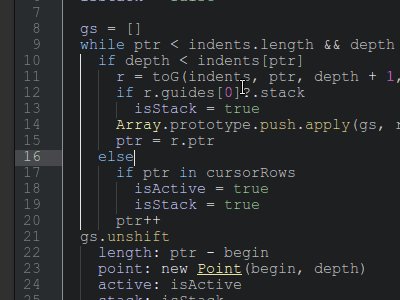
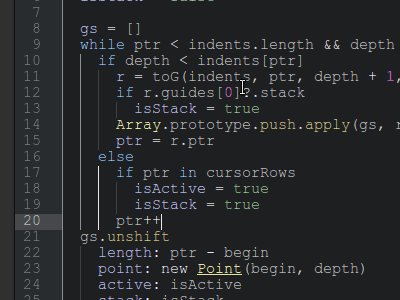
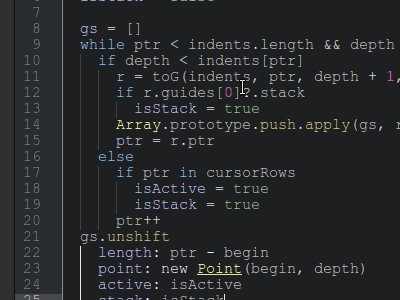
indent-guide-improved
インデントガイドはデフォルトでも入っていますが、このパッケージはカーソル位置に合わせて強調表示してくれるので見やすいです。
ちょっと分かりにくいかもしれませんが、左がデフォルト、右がパッケージ適用後のインデントガイドです。
UL要素のインデントガイドが強調表示されているのが分かると思います。


japan-util
日本語の全角半角を変換してくれるパッケージです。
半角カタカナを全角にとか、全角英数を半角に変換出来るので日本語を扱う際に便利です。
まとめ
ATOMはオープンソースなので、新しいパッケージやテーマが日々追加されています。
いろんなパッケージやテーマを試してみるのも楽しいのではないでしょうか。