最近Cloud9アカウントを作ったのですが、WordPressのワークスペースが思いの外快適だったので記事にしてみました。
以前だと自前でレンタルサーバーを用意したり、XAMPPやVagrant等を使ってローカル開発環境を構築したりしないといけなかったのですが、Cloud9のアカウントからだとブラウザから数クリックで開発環境を作成出来ます。
本当に便利な時代ですね!
今回はCloud9アカウント関連は説明しませんので、公式サイトで事前に用意してください。
尚、アカウント作成時にクレジットカードの入力を求められるため事前にカードを用意する必要があります。
これはbot等によるアカウント大量取得を防止するためのものらしく、無料プランのままであれば課金される事はありません。
それではWordPress開発環境の作成を進めてみます。
新規ワークスペース作成
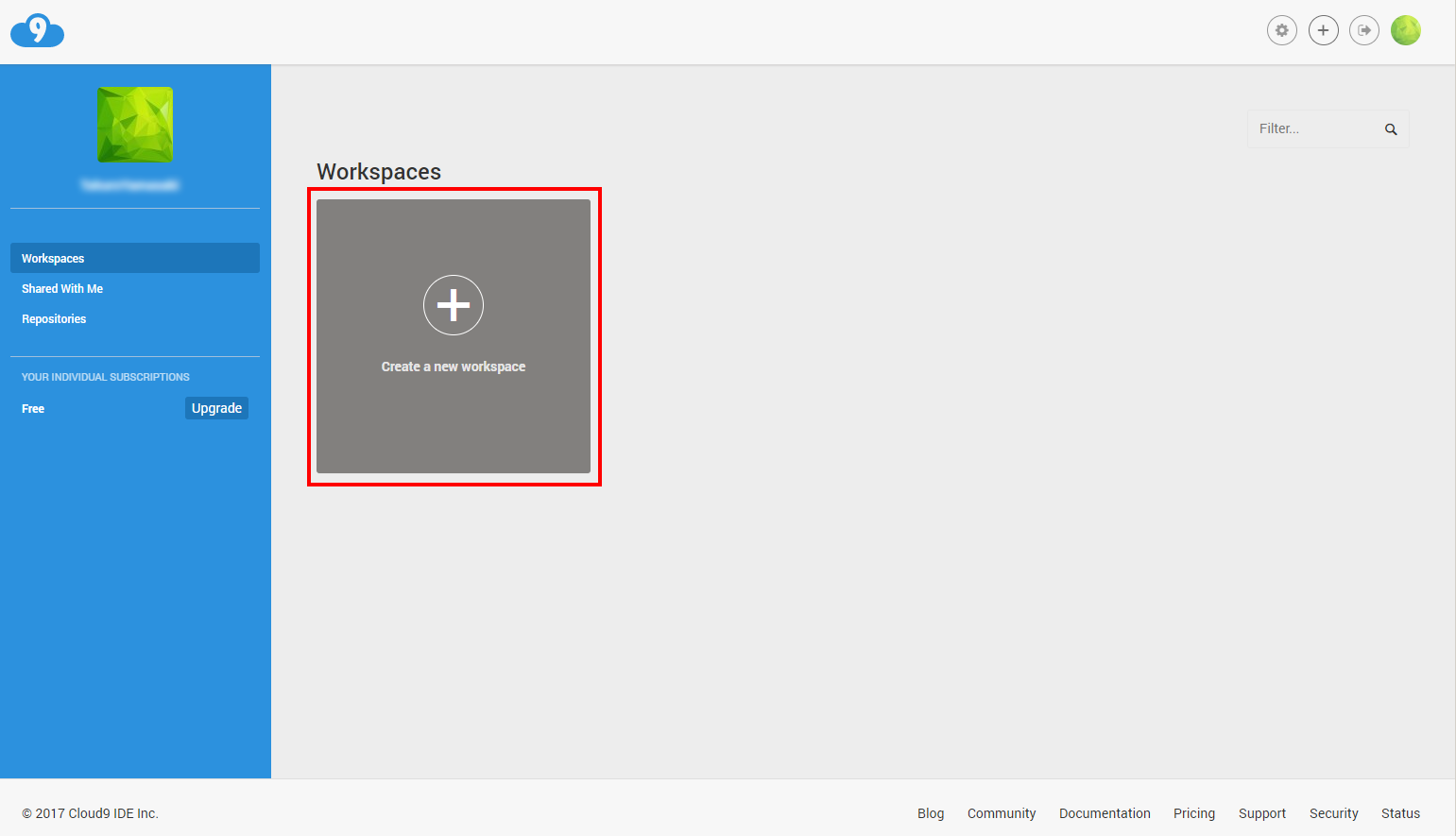
Cloud9にログインしたら「Create a new workspace」から新規ワークスペースを作成します。

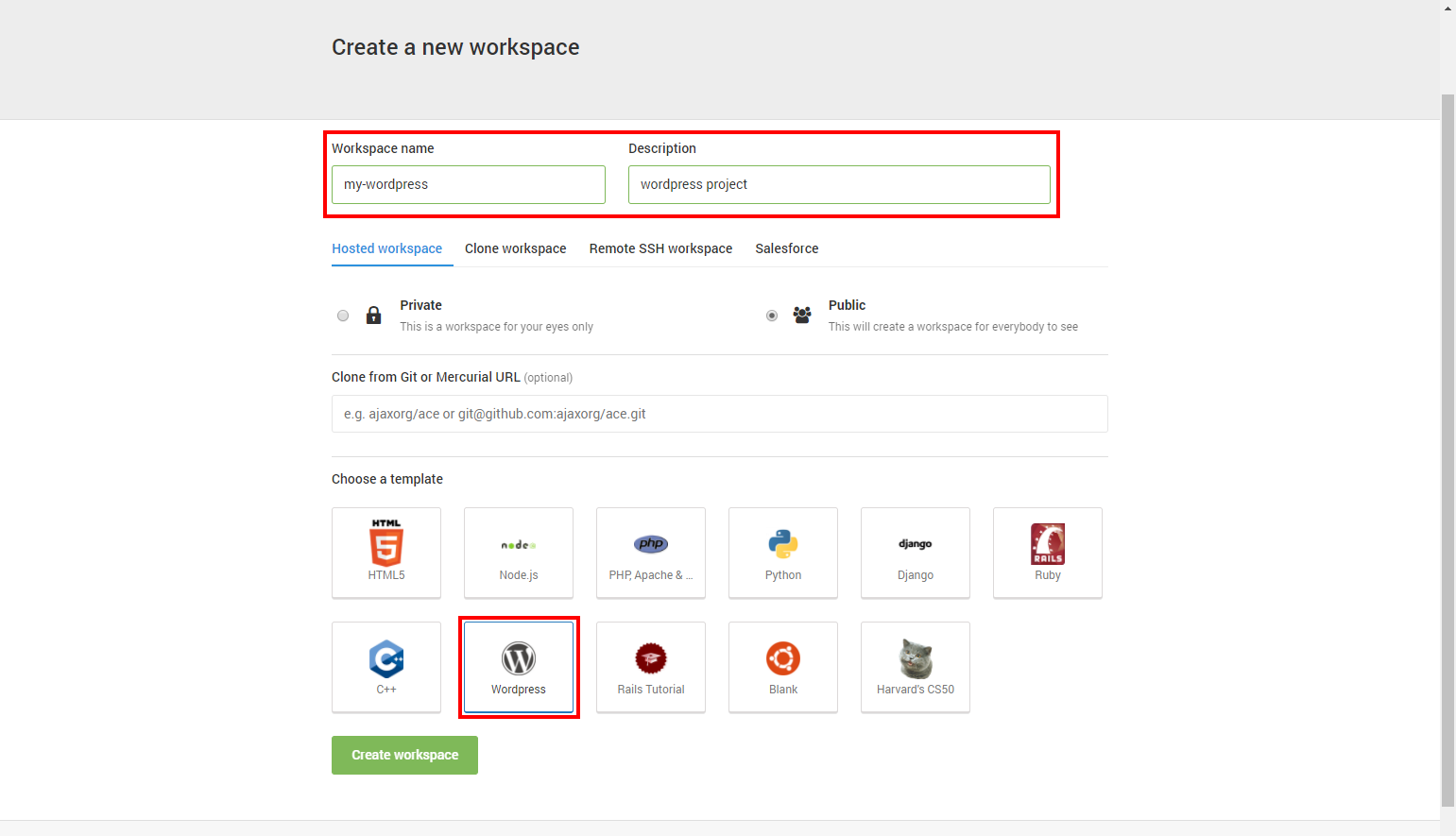
次の画面で「Workspace Name」と「Description」の箇所を入力する必要があります。
今回は適当に入れました。
その下には各種設定がありますが、今回は「Hosted workspace」のPublicで作成します。
必要であればワークスペースを「Private」にしたり、GitHubからクローンしたりする事も出来るようですが今回はやりません。
画面の一番下でWordPressを選択して、「Create workspace」をクリックするとワークスペースの作成が始まります。
WordPress起動
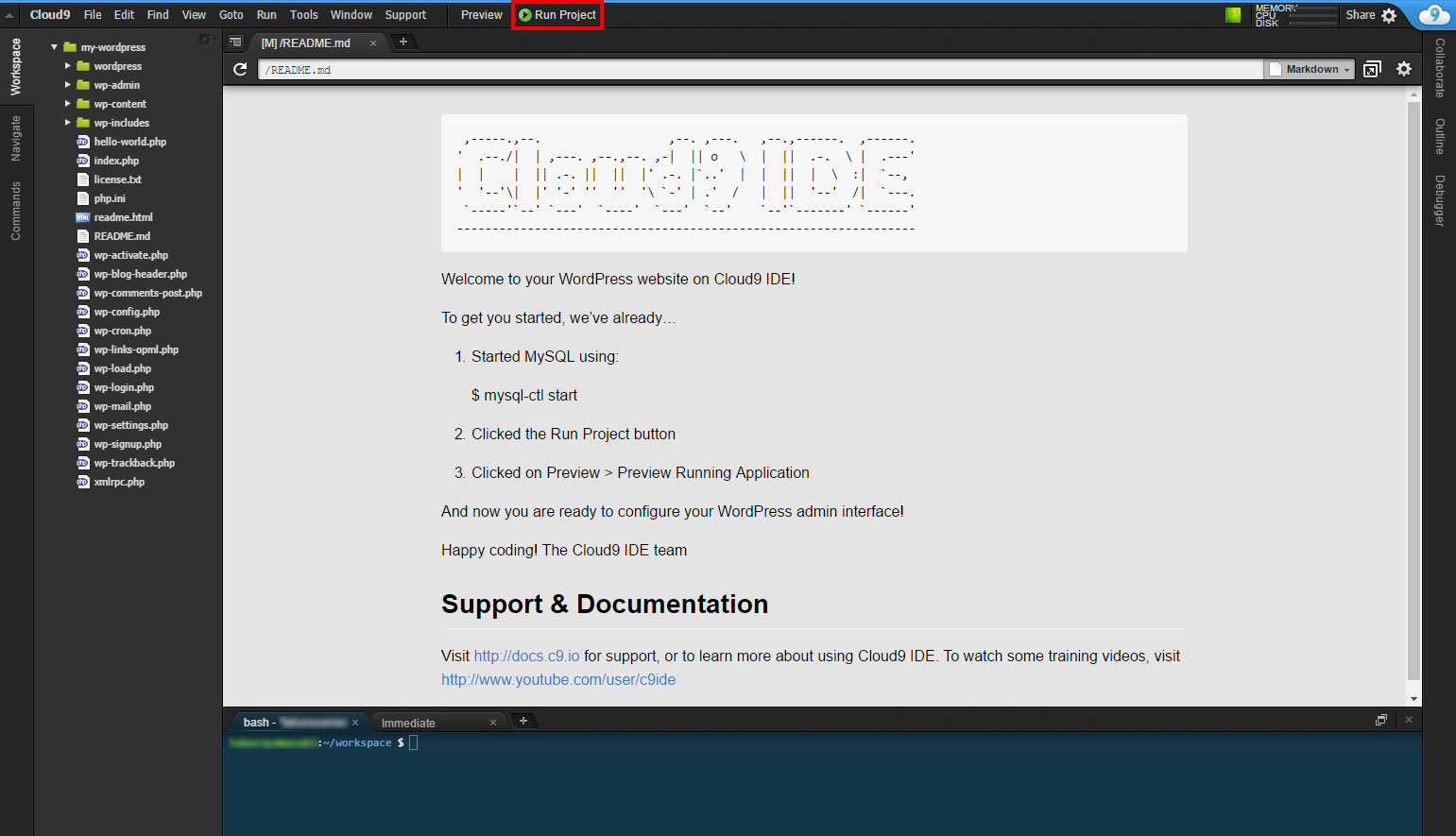
暫く待つとこの画面が開いてワークスペースの作成が完了します。
本当にたったこれだけで開発環境の作成が完了します。
右上の「Run Project」をクリックするとサーバーが起動します。
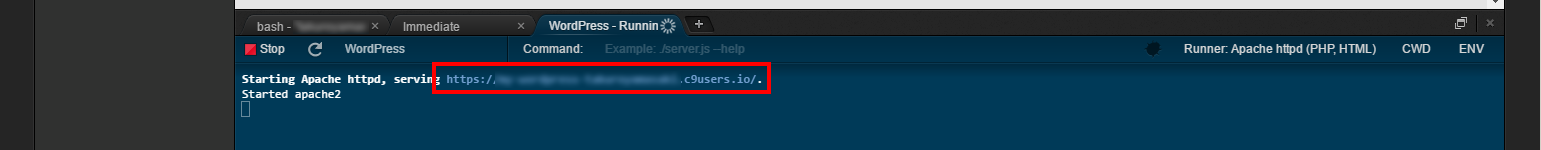
暫くすると画面下のコンソールにURLが表示されるのでクリックします。
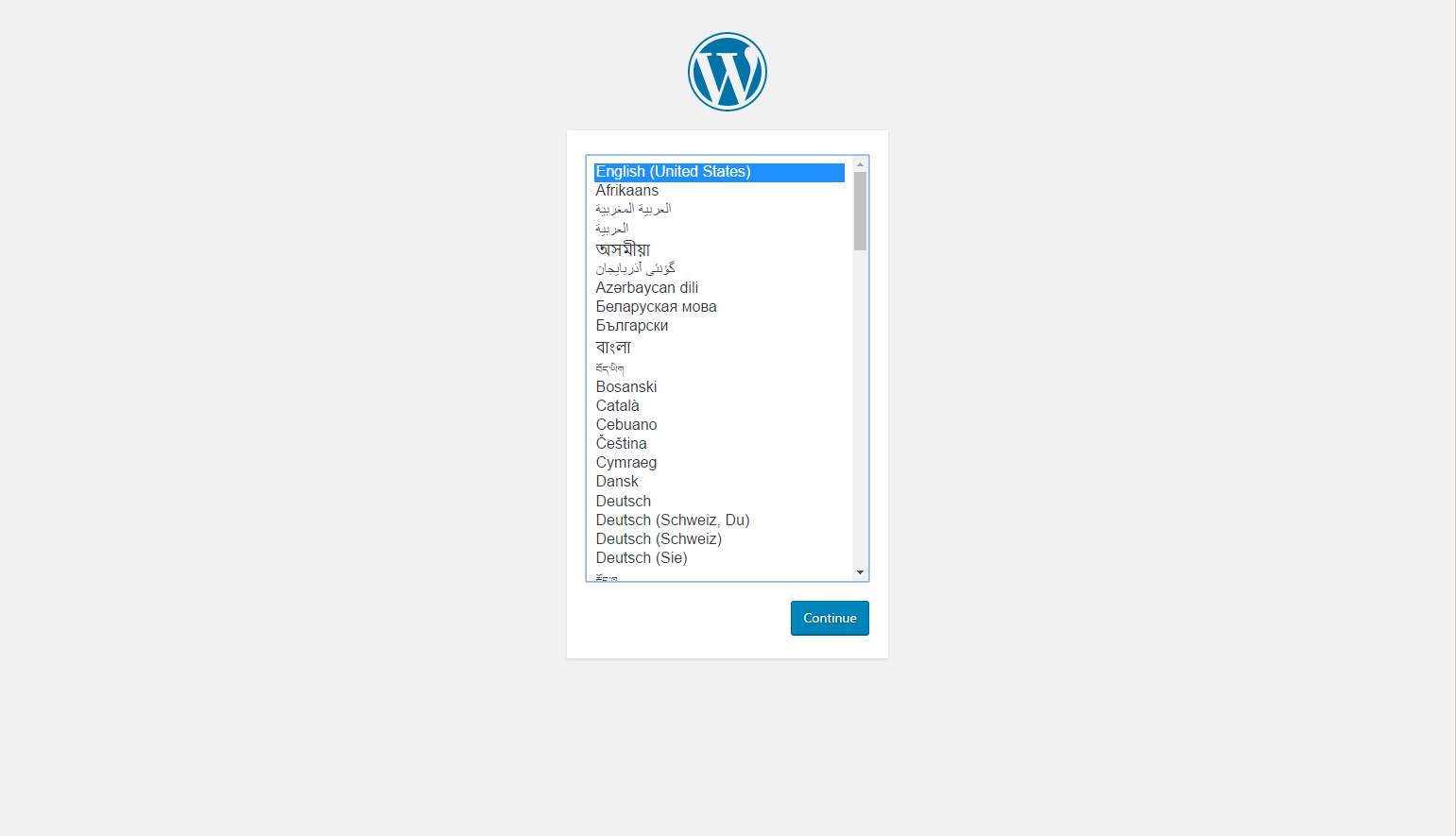
WordPressの初期設定画面が出てきました。
アカウント、パスワードを入力して完了です。データベース関連の入力をする必要はありません。
もっさりしているのかと思ったのですが、そんな事も無くさくさく快適に使用できます。

cloud9の画面の方に戻って左側のツリーメニューから試しにheader.phpを開いてみます。
今風で使い易いエディタですね。
画面右上と右下のギアマークからエディタの設定は変えられるので、好みの設定に変えてみるといいかもしれません。
このスクリーンショットでは、画面右下の設定項目から「show invisible」のチェックだけ入れています。
作業が終わった後は、STOPボタンを押してサーバーを落としておきましょう。
まとめ
以上でWordPressの開発環境の構築は完了です。
こんなに簡単に開発環境が作れてしまうのはすごいですね。
エディタも今風で使いやすく、gitの連携も出来ますし、ワークスペースを共有してコラボレートしたりと大体の事が出来るようです。
簡単な使い方などはドットインストールにも動画があったので、概要を掴むのに見てみるといいかもしれません。