少し前に記事を書くときにWindows Live Writerを使ってみました。
だいぶ前に使ってみようかと思って、インストールしていたのですが、ずっとそのままにしていたのをこないだようやく使ってみました><
ダウンロードはマイクロソフトのページからです^^
前にDLしたときにはこんなに色々セットになっていなかったような気もするのですが・・・・
さて、このブログはMovableTypeで作ってるのですが、記事を書くときにはいちいち管理画面にログインして、記事を書き終わったら再構築しなくてはいけないのですが、もっと手軽に書けないかなと思ったのでこれを使ってみました。
再構築にかかる時間はダイナミックパブリッシングで解決できそうなのですが、それはそれでまた色々とあるので現状のままで手軽に書こうと思うとこういうのを使うのが良いのかなと思います。
別にMTじゃなくてもXMLRPCがサポートされたブログであればOKみたいなので、使えるかどうかは各ブログのヘルプでも見るといいと思います。
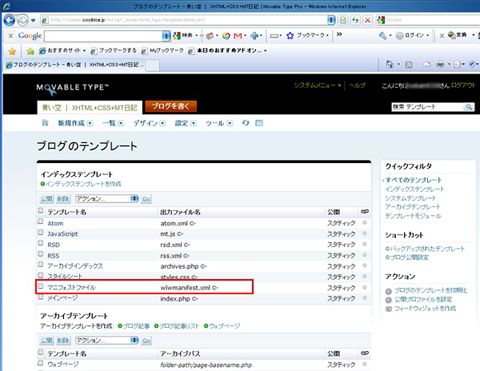
MTで設定する方法はマニフェストファイルをインデックステンプレートに追加、Live Writerの設定から mt-xmlrpc.cgi のパスの設定とMTのサービスのパスワードの設定の以上3点です。
LiveWriterをインストールして起動したらウイザード形式で設定を進めていくのでそんなに問題はないかなと思います。
SixApart公式サイトにも一応やり方が書いてあるので、MTでやる人はそこを見るといいと思います。
■Windows Live Writer を利用したブログ記事やウェブページの作成(SixApart)
SixApartのサイトで説明されている内容をそのままやれば特に問題ないんですけれど、簡単に説明しますね^^
マニフェストファイルは適当なテンプレート名でインデックステンプレートに SixApart 指定の内容で追加します。

mt-xmlrpc.cgi はFTPを見ればすぐわかると思いますが、サービスのパスワードは管理画面にログインするパスワードではないです。どっかのサイトには管理パスワードと 書いてたんですけどそれは間違いで、管理画面にログイン後システムメニューのユーザー情報の所で確認出来るWebサービスパスワードです。

こんな感じでLiveWriterの設定ウイザードで必要な情報を入れていくと、ブログの情報を取得しに行ってくれて編集が出来るようになります。編集画面はこんな感じで使いやすい感じに出来ていると思います。

暫くこれを使ってみようかと思うのですが、何点か気になった点があります・・・・
まず記事を投稿する時は良いのですが、後から編集しようと思ったときに投稿済みの画像が取得できない・・・これは投稿済みの記事を編集したい時にはすごく致命的なので調べないといけませんね><
それと、このブログは画像をポップアップで投稿すると自動的にLightBoxで開くように設定をしていたのですが、それが出来ない・・・・
MTの管理画面からの投稿なら画像の埋め込みをポップアップにするとかしないとか、左寄せとかセンタリングとか細かく設定できるんですけど、LiveWriterからだとそういうのが選べないからです・・・・
これは色々考えて yuga.js という javascript で解決しました。仕事でもこのスクリプトは便利なのでよく使うのですが、画像を貼り付けてソースへ直リンクすると自動的に thickbox で開くようにしてくれるというすごく優れた物です^^
他にも色々と便利な機能が付いてますので、是非使ってみてください。
そしてもう一個・・・・記事に対してタグの設定が出来ない><
これは調べてみたらMTのプラグインで対応できるようなのでまた後日やってみたいと思います。
こんな感じで色々問題が残っていますが、ぼちぼち解決していきたいと思います。
カジュアルな感じでブログを投稿できるのは良いことだと思うので、暫くはこれを使ってみようと思います^^