ここ数年プログラミング学習サイトがかなり充実してきていると思います。
一昔前だと動画や文章を見ながら手元の開発環境でプログラムを作成するというスタイルだったと思うのですが、最近ではブラウザ内のエディタにコードを入力してコンパイル、実行まで出来るようになっています。
プログラミングを勉強しようと思うと開発環境を用意したりしないといけないためどうしてもハードルが高くなりがちだったと思うのですが※、上記のようなサイトではブラウザとインターネットさえあれば勉強出来るので、本当に気軽に勉強出来るようになっています。良い時代になったものですよね。
最近自分自身で勉強のためにいくつかのサイトを購読してみたので、レビューを兼ねて紹介してみようと思います。
是非参考にしてみてください。
※最近ではCloud9のようなオンライン開発環境もありますがここでは触れません
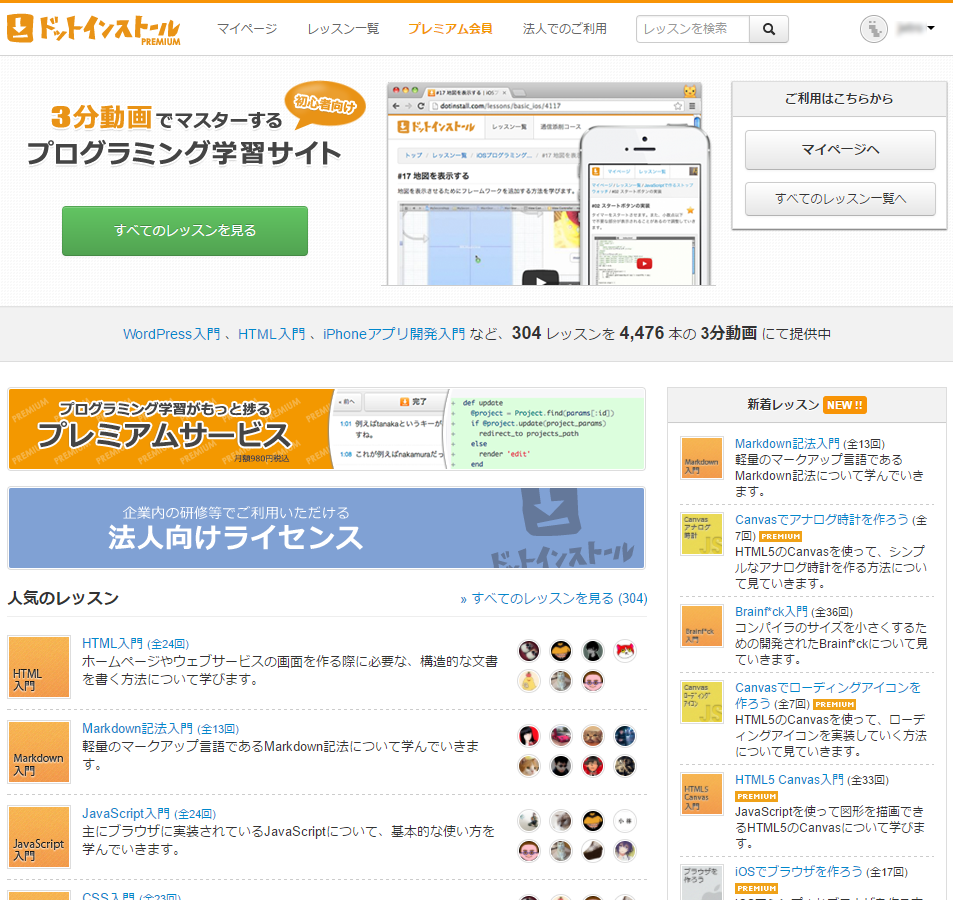
ドットインストール

基本無料、プレミアムプラン(月額980円)
おそらく国内では最老舗のサイトだと思います。
3分動画を見てレッスンを進めていくスタイルです。
C言語、COBOLのようなレガシーな言語のレッスンから、PHP、jQuery、Ruby、Python、Javaのような定番レッスン、
Node.js、Angular JS、Canvasのような最近流行りのもの、
WordPress、レスポンシブウェブデザイン、iPhoneアプリの制作のように実践的なものまでとにかくレッスンの種類が豊富です。
あまりに数が多いので、実際にどのようなレッスンがあるのかは公式サイトのレッスン一覧で確認してもらった方が良いと思います。(2017年4月現在で304レッスン)
ここまでのレッスンを揃えているサイトは他には無いのではないでしょうか。

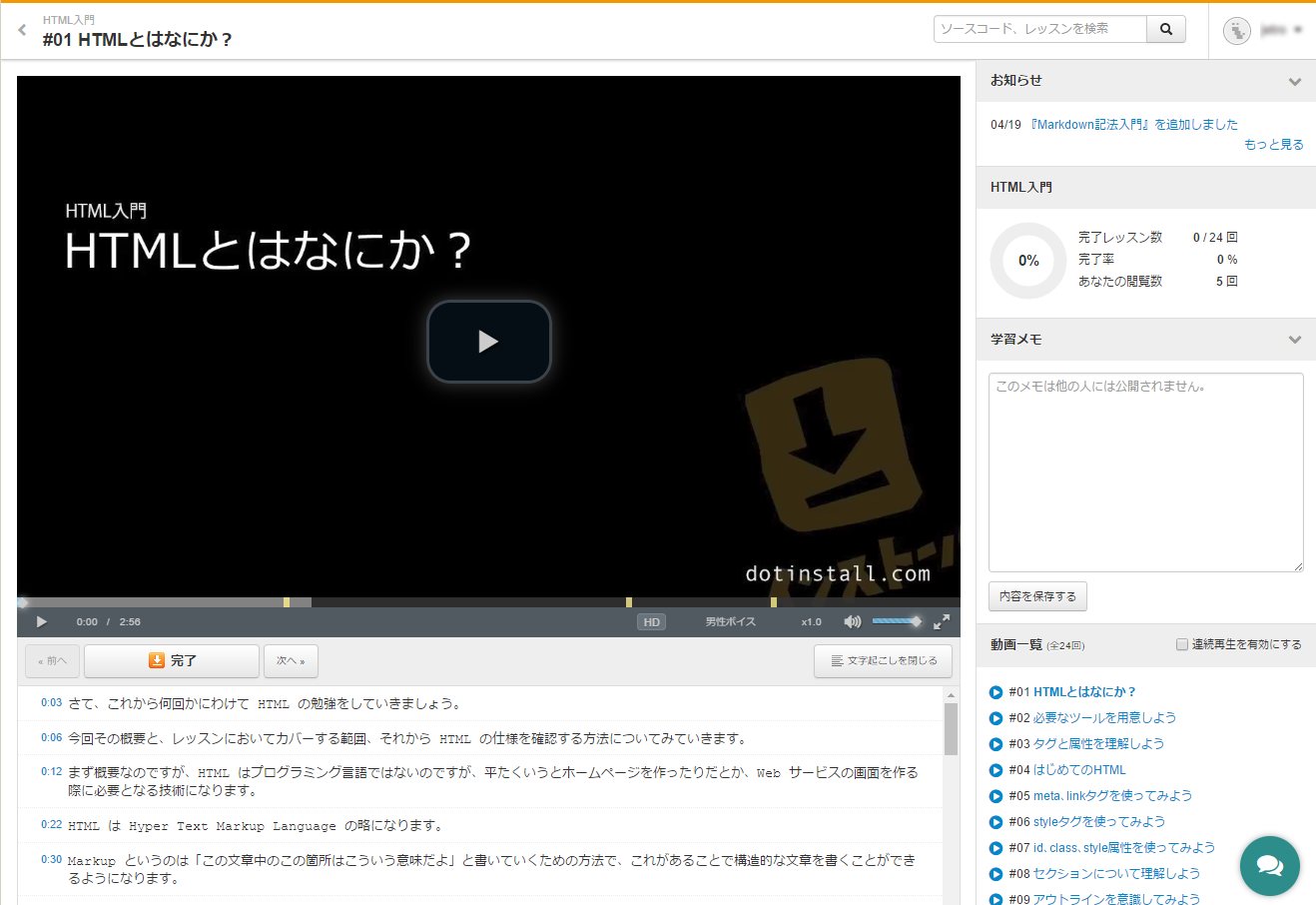
レッスンではこの画面のように動画を見て勉強してくスタイルになっています。
例えばこのHTML入門のレッスンでは24本の動画が用意されており、全て見終わるとこのレッスンが完了ということになります。
3分動画なのでとにかくさくさくと勉強出来ますし、スマートフォンからも見れるので隙間時間の活用にも良いと思います。
そしていちばん大事な事だと思うのですが、ここのレッスンでは勘所をしっかりと押さえてくれています。
基礎の学習には最適だと思いますし、ある程度分かっている人でも再確認の意味で見る価値が高いと思います。
プロゲート

初級レッスン無料、月額980円
ブラウザでコードを書いて学習出来るサイトです。
まずはスライドを見て勉強し、スライドで勉強した内容を元に実際にコードを書きながら学習を進めていきます。
開発環境の準備が要らないので気軽に始める事が出来ますし、オンラインエディタで実際にコードを書くので、「何となく分かった」で終わってしまうことが無く身につきやすいのではないでしょうか。


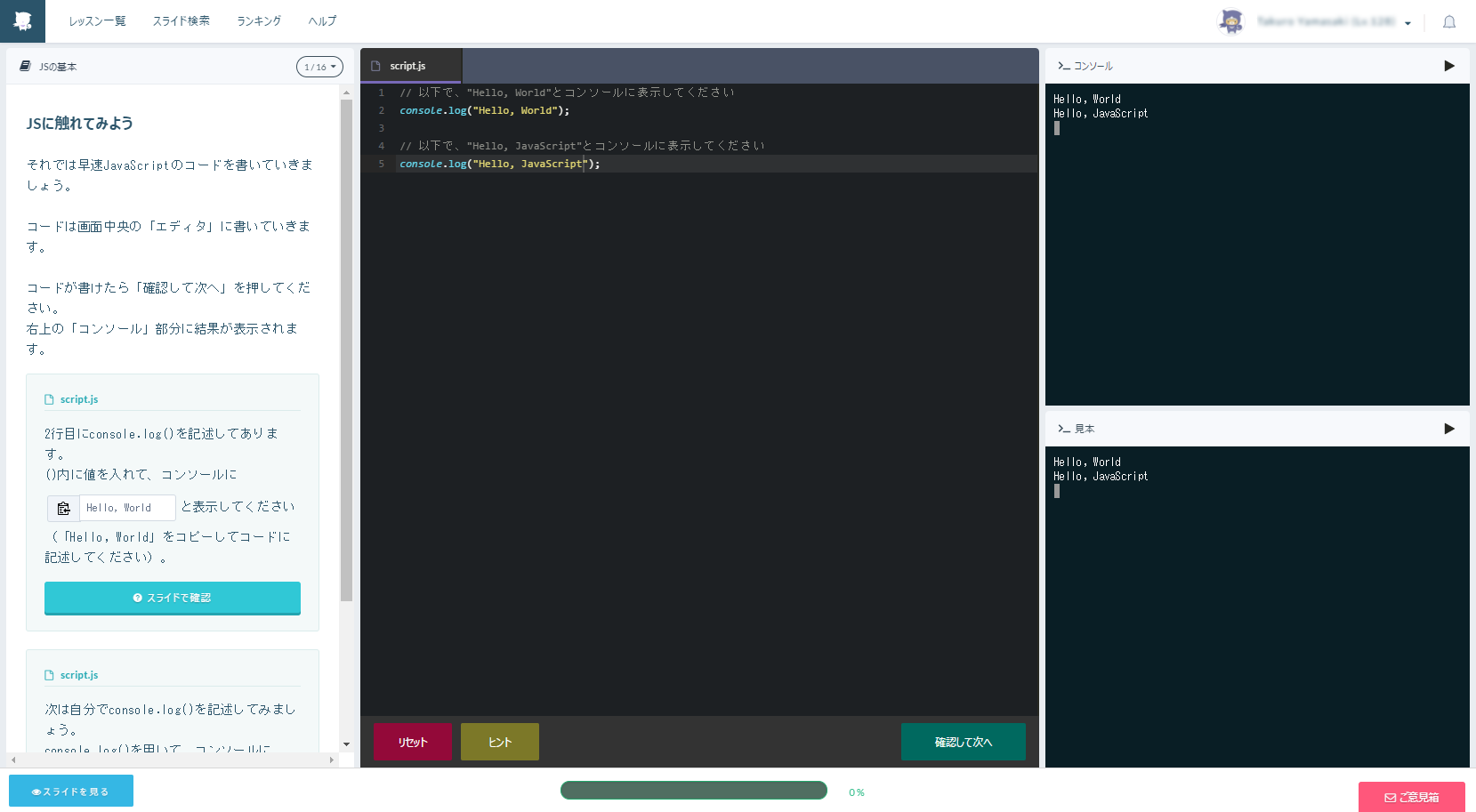
左側に課題内容が順を追って書いてあり、中央にはエディタ、右側には見本とコンソールが表示されます。
この画面はJavascriptのレッスンです。画面右上の実行ボタンを押すとエディタに書いたコードの実行結果を得ることが出来ます。
そしてこのエディタが今風でちゃんとしてるんですね。
キーバインドもいくつか使えるみたいですし、マルチカラムやTABキーを使ったコードの展開も使えるみたいです。
レッスン内容は、HTML&CSS、Javascript、jQuery、PHP、Ruby、Ruby on Rails、Python、Java、Swift、Command Line、Gitとメジャーな内容が揃っています。
無料ユーザーだと基礎コースしか学習できないので、しっかり勉強しようと思うと月額ユーザーがおすすめです。
Code Cademy

月額$19.99(各レッスンの第1講のみ無料)
先に紹介したプロゲート同様にオンラインで学習が出来るサイトです。
海外のサイトなので英語での学習になってしまいますが、フロントエンド周りに加えてデータベースやAPIなんかもあります。
Make a Website
Make an Interactive Website
Learn Sass
Deploy a Website
Learn JavaScript
Learn Rails
Learn AngularJS
Learn ReactJS: Part I
Learn ReactJS: Part II
Ruby on Rails Authentication
Learn the Command Line
Learn Git
Learn SQL
SQL: Table Transformation
SQL: Analyzing Business Metrics
Learn Java
Learn HTML & CSS
HTML & CSS
JavaScript
jQuery
PHP
Python
Ruby
Learn APIs
以上は公式サイトからの一覧です。
かなり充実していますね。

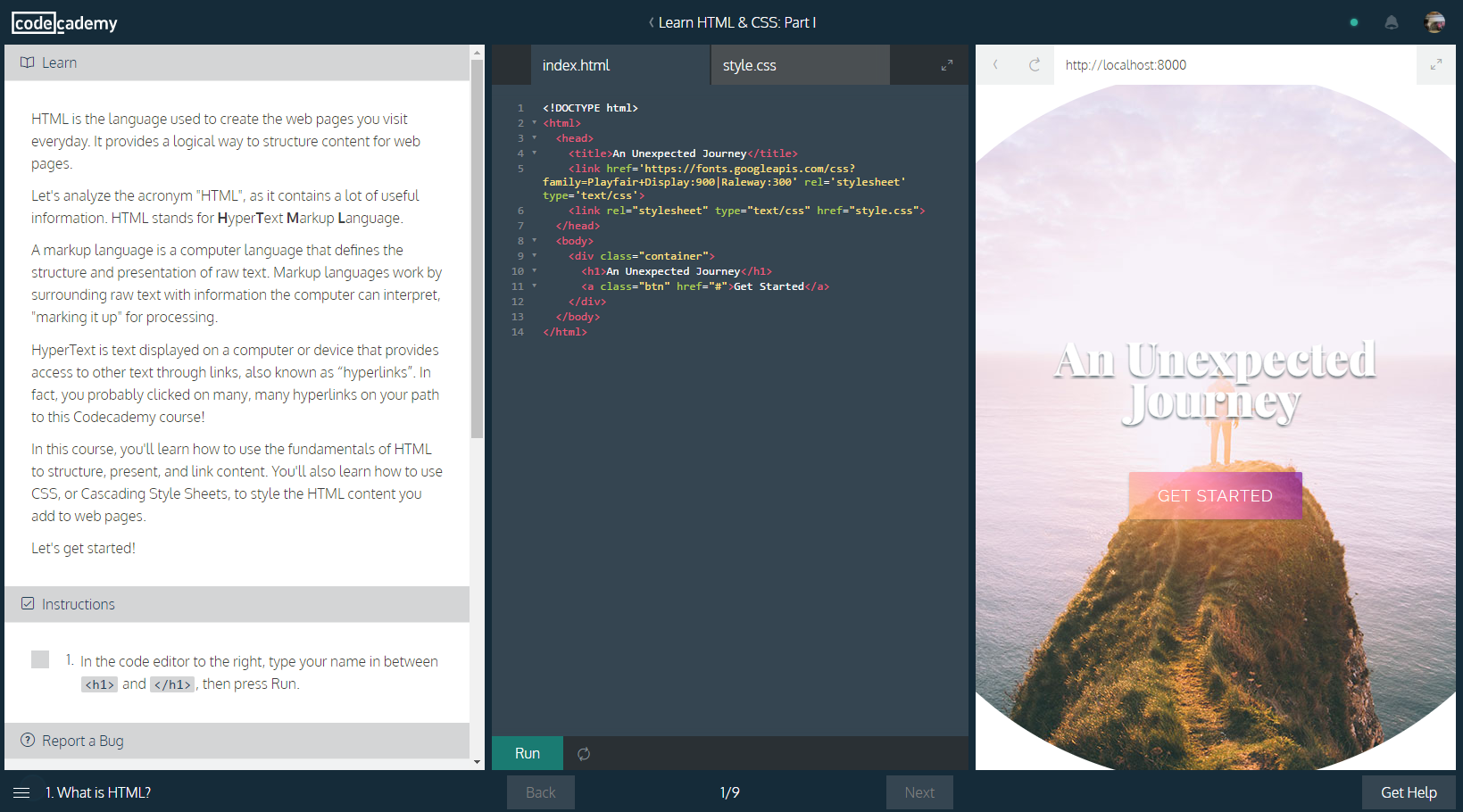
学習する画面はこのような感じです。
左側の「Learn」を読んで学習して、中央のエディタで実際にコードを書いて進めていきます。
そんなに難しい英語では書かれていませんが、英語とプログラミングの勉強が同時に出来るのでとても良いと思います。
まとめ
最近ではオンラインでコードを書いて勉強できるサイトが増えてきました。
良い時代になりましたよね。
ここでは一部のサイトしか紹介していませんが、その他にも沢山のサイトがあります。
大半のサイトでは無料のお試しが出来るので、試してみて自分のスキルやり方に合ったものを選んでみると良いのではないでしょうか。
これらのサイトで基礎をマスターした後はオライリーの専門書などを読んで理解を深めていくと良いのではないかと思っています。
参考までに自分はプロゲートとドットインストールの有料プランを試してみました。
ドットインストールはコンテンツが膨大なのでおそらく見終わることは無いでしょう。
今でも興味の向くままに見続けています。
プロゲートの方はjQueryの基礎を勉強し直した後、オライリーのサイ本を読んでいます。
その傍らRubyも勉強しています。
きっと楽しいプログラミングの経験が出来ると思うので是非色々と試して見ください。